Level: Small project
GitHub Repository: https://github.com/JaumeAlbardaner/paraulogicSolutions
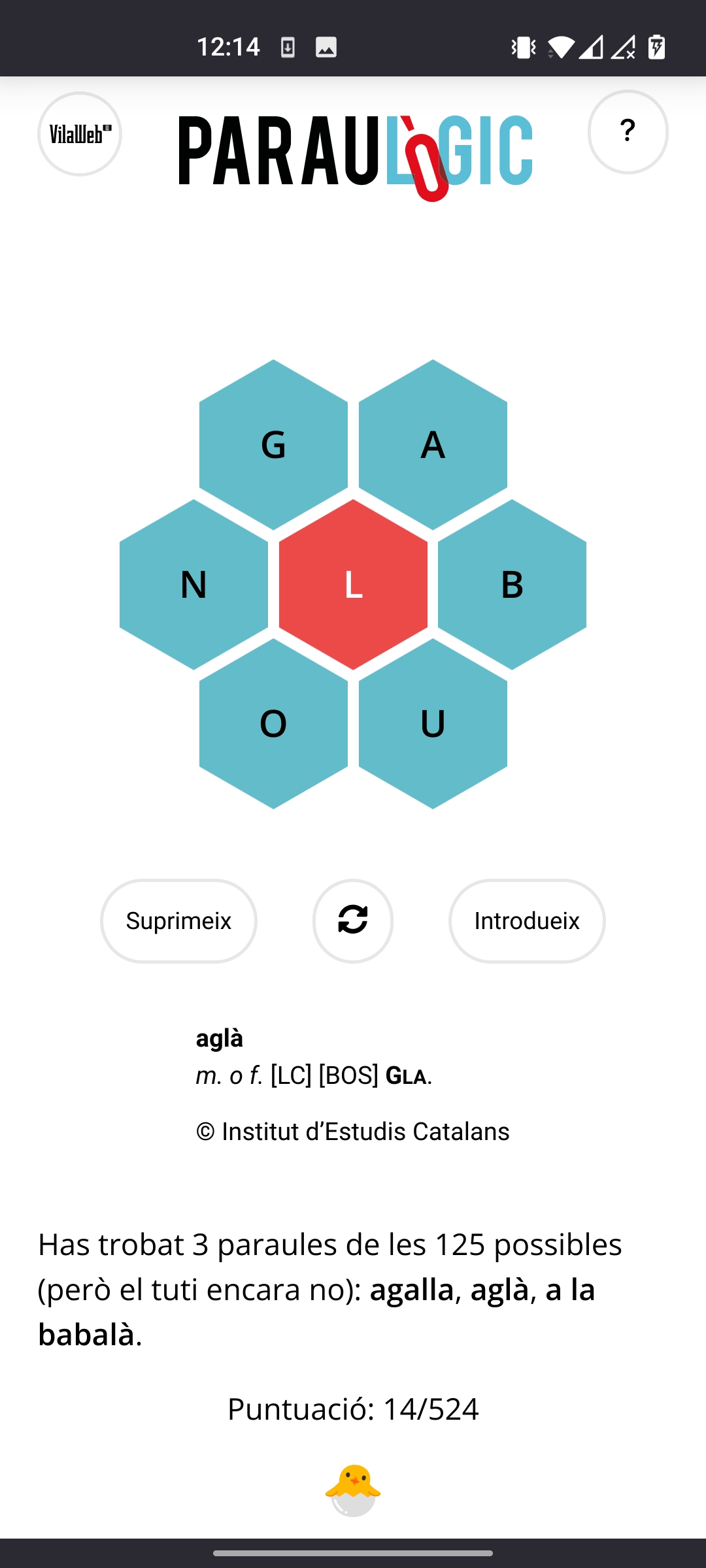
What is "Paraulògic"?
Paraulògic is a game developed by Rodamots, a website that is dedicated to spreading knowledge about the catalan language. Every day they publish a catalan word or idiom, and explain its definition as well as sample usages one may give to it.
To celebrate the publication of the 5000th word, they developed a game. Just like the NYTimes Spelling Bee game, 7 letters are given, and the player must create as many combinations that yield to a real word as possible.


My Project
Playing this game became an everyday habit for my family, and since I was not the best at it, I decided I would try to program a script that would return all of everyday's words.
Following a labmate's advice (tnx Sarah): as a programmer you should never reinvent the wheel, you should git clone it.
This way of thinking explains my first steps.
First steps
The first steps consisted in checking out whether someone els had published a script that did exactly this on GitHub already.
These scripts were like the one in this repo:
https://github.com/molinet88/paraulogic-solver.
Recoding
By the time I dug into this project, Vilaweb (a news website) had already bought the game. They changed how the game was coded, which lead to the code becoming unusable. Since now performing a query did not return anything, I had to recode the solution. Nevertheless, as I am more well versed in Python I selected another repo as a starting point:https://gist.github.com/mikicat/6f6796d68a36800dfd9291b0a5e29805
The modified script was as follows:
After modifying the script and getting it to work, I wanted to bring it to a mobile platform. Which is why I turned to Android Studio.
 Android implementation
Android implementation
Although I had previously programmed some Android applications, it was never using Kotlin (the newly developed programming language for Android Studio).
Thereafter, for this project I set out to learn the basics of the language by developing this app.
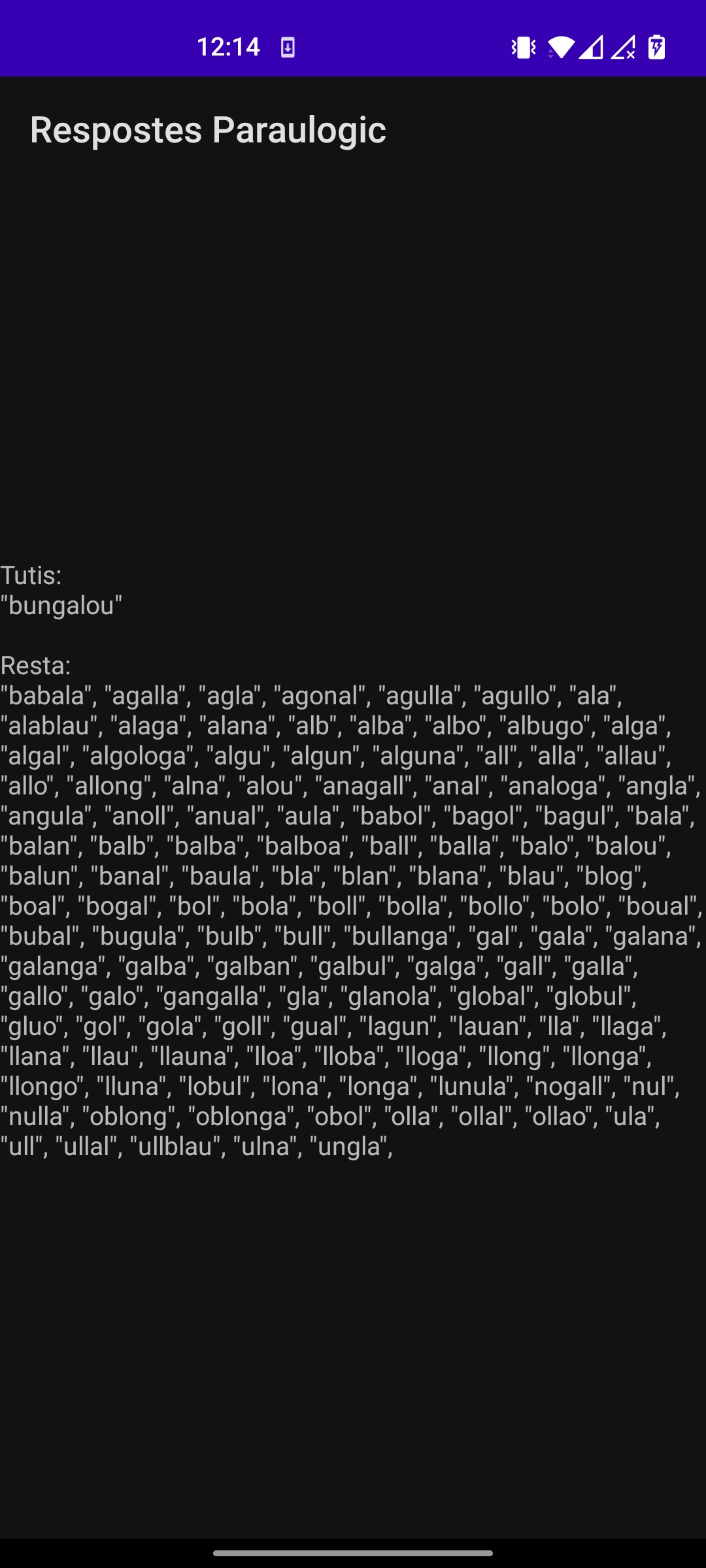
When I got the app to work it performed the following procedure:
- Generate a separate thread (so that UI doesn't collapse)
- Get HTML file from HTTPS request
- Search for "var t"
- Write on screen its contents using the main thread
